Elements estructurals
Introducció
La estructura del cos (el codi entre les etiquetes <body>) generarà la part visible del document. Aquest és el codi que produirà la nostra pàgina web. HTML sempre va oferir diferents formes de construir i organitzar la informació dins del cos d’un document.
Primerament va ser l’element <table>, el que es va emprar per a organitzar el contingut de les pàgines. Després va ser l’element <div> el que fins l’arribada d’HTML 5 va començar a dominar l’escena. El problema de l’element <div> és que no dona cap informació relativa al tipus de contingut que conté, en altres paraules, no té càrrega semàntica. Per als usuaris no és important però sí ho és per als robots de búsqueda i per als navegadors.
Després analitzarem els canvis que aporta HTML5 en aquesta qüestió però de moment treballarem en ‘divs’ per a organitzar el contingut.
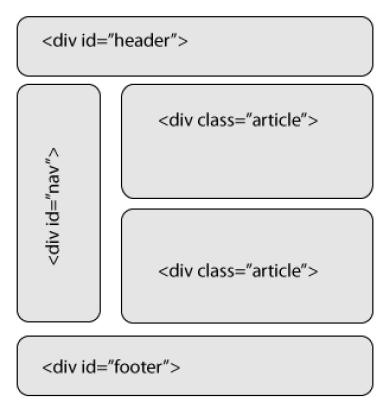
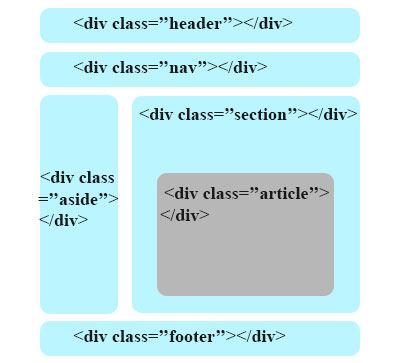
A continuació veurem algun exemples d’organització:



Activitat 5. Organitzar el contingut
Modifica la pàgina index.(x)html de forma que tinga els següents elements:
- Un
divamb l’atribut class=”header” que contindrà en un h1 el text “Joan Miró” que serà un enllaç a index.(x)html. - Un
divamb la classe ”footer” amb el text © [El teu nom] 2020. - Un
divamb la classe ”aside” que contindrà el menú. - Un
divamb la classe ”main” que contindrà el contingut principal.
En acabar, descarrega’t el full d’estils global.css en la carpeta estils d’on tingues el lloc web.
A més, inclou en el head del document el següent codi:
<link rel="stylesheet" href="estils/global.css" />
Activitat 6. Organitzar el contingut (II)
Aplica els canvis realitzats en l’activitat anterior a la resta de documents.
Caldrà que copies els divs amb classes “header”, “footer” i “aside”. El que té la classe “main” contindrà el contigut actual de la pàgina.
Recorda que has de validar les pàgines abans de fer l’entrega.