Elements d’HTML (i 2)
Elements en bloc i elements en línia
Els elements, en HTML usualmente són elements “en bloc” o elements “en línea”. Un element en bloc ocupa tot l’espai del seu element pare (contenidor), creant així un “bloc”.
Per contra, un element en línia ocupa només l’espai delimitat per les etiquetes que defineixen l’element en línia.
Hi ha un parell de diferències clau entre els elements en bloc i els elements en línia:
- Formateig. Per defecte, els elements de bloc comencen en una nova línia, però els elements en línia poden començar en qualsevol part d’una línia.
- El model de contingut. En general, els elements en bloc poden contenir elements en línia i altres elements en bloc.
Alguns elements en bloc són: h1, p, blockquote, div, etc. i en línia: a, cite, q, etc.
Enllaços
La possibilitat que els documents s’enllacen entre ells ha estat un dels aspectes clau en la popularitat de les pàgines web. L’objectiu dels enllaços és permetre tenir un apuntador unidireccional cap a una destinació qualsevol i que es puga accedir per mitjà d’una URL.
Hi ha diverses maneres de fer enllaços en HTML però la més corrent és l’etiqueta <a>. L’objectiu d’aquesta etiqueta és definir origen i destinacions dels enllaços.
L’únic obligatori que té aquesta etiqueta és href, que permet definir la destinació.
Les destinacions solen ser altres documents HTML.
<a href="https://aules.edu.gva.es/fp">web d'Aules</a>
O documents d’altres tipus:
<a href="https://corriol.github.io/lmsgi/UD02/assets/Joan_Miro.pdf">Document</a>
O fins i tot es poden enllaçar punts dins del document mateix. Per fer-ho només s’ha d’afegir el nom d’un origen que s’hi haja definit i posar-hi el símbol # davant.
<a href="#capitol1">Enllaç dins del document</a>
Els punts que poden ser destinacions dins d’un document es defineixen fent servir l’atribut id i un nom descriptiu únic. Per exemple, si es col·loca aquest codi en un document estem definint que puga ser enllaçat amb el nom capitol1.
<h2 id="capitol1" />Capitol 1</h2>
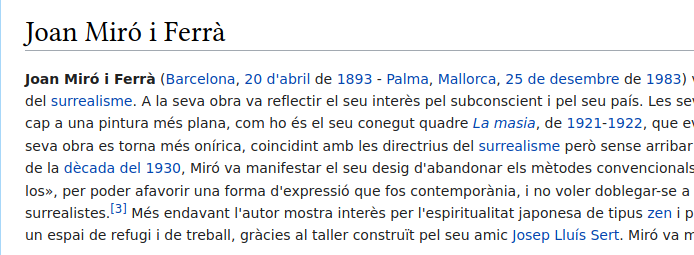
Tots els navegadors per defecte mostren els enllaços de manera diferent del text normal per facilitar que el lector els localitze ràpidament com en la imatge inferior.

Activitat 3. Taula de continguts
Mitjançant enllaços dins de la mateixa pàgina i una llista desordenada crea un taula de continguts baix del títol que et porte directament als encapçalats de nivell 2.
Activitat 4. Enllaços interns
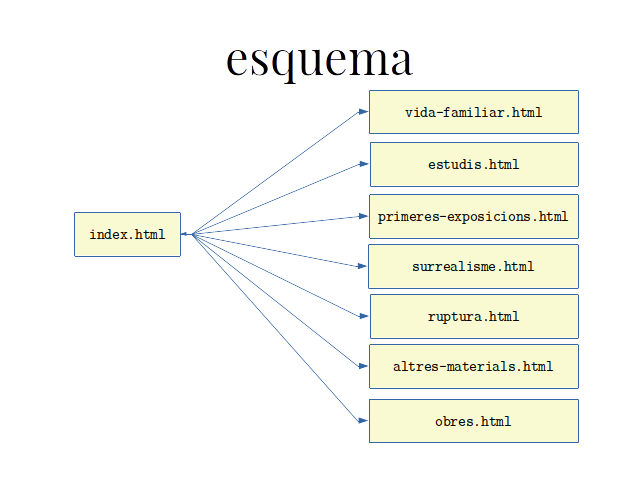
Separa els continguts del document principal en diverses pàgines segons l’esquema següent

L’índex contindrà enllaços a la resta de pàgines, aquestes sols un enllaç a l’índex.